Banner Widget
Banner Widgets
Shop Owners can turn shop visitors into Customers by adding Banner Widgets on The Website. They can be used for digital storytelling, like promoting brand banners, or product sales as they will add design elements to a Page. Add them on different Pages of the Website to showcase Shop or brand logos, and promotional advertisements containing graphic illustrations and visual contents. Shop Owners can introduce page visitors and Customers to their own Brand and Products by adding eye-catching Product promotions using the Banner Widgets.

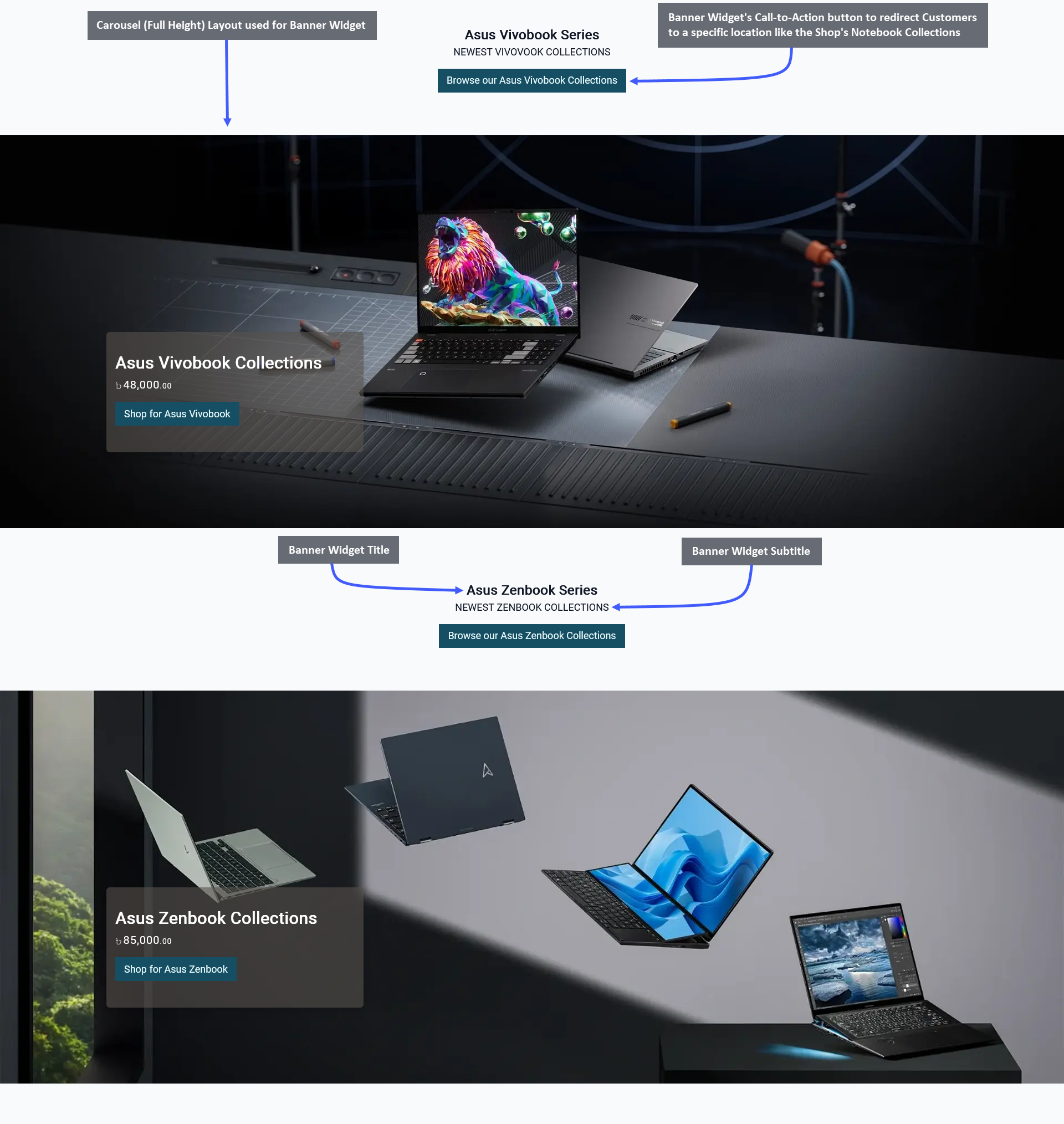
Image 1: Shop Owner can add and show Title, Subtitle, Image, Call-to-Action button using the Banner Widget.
Widget Setup Options
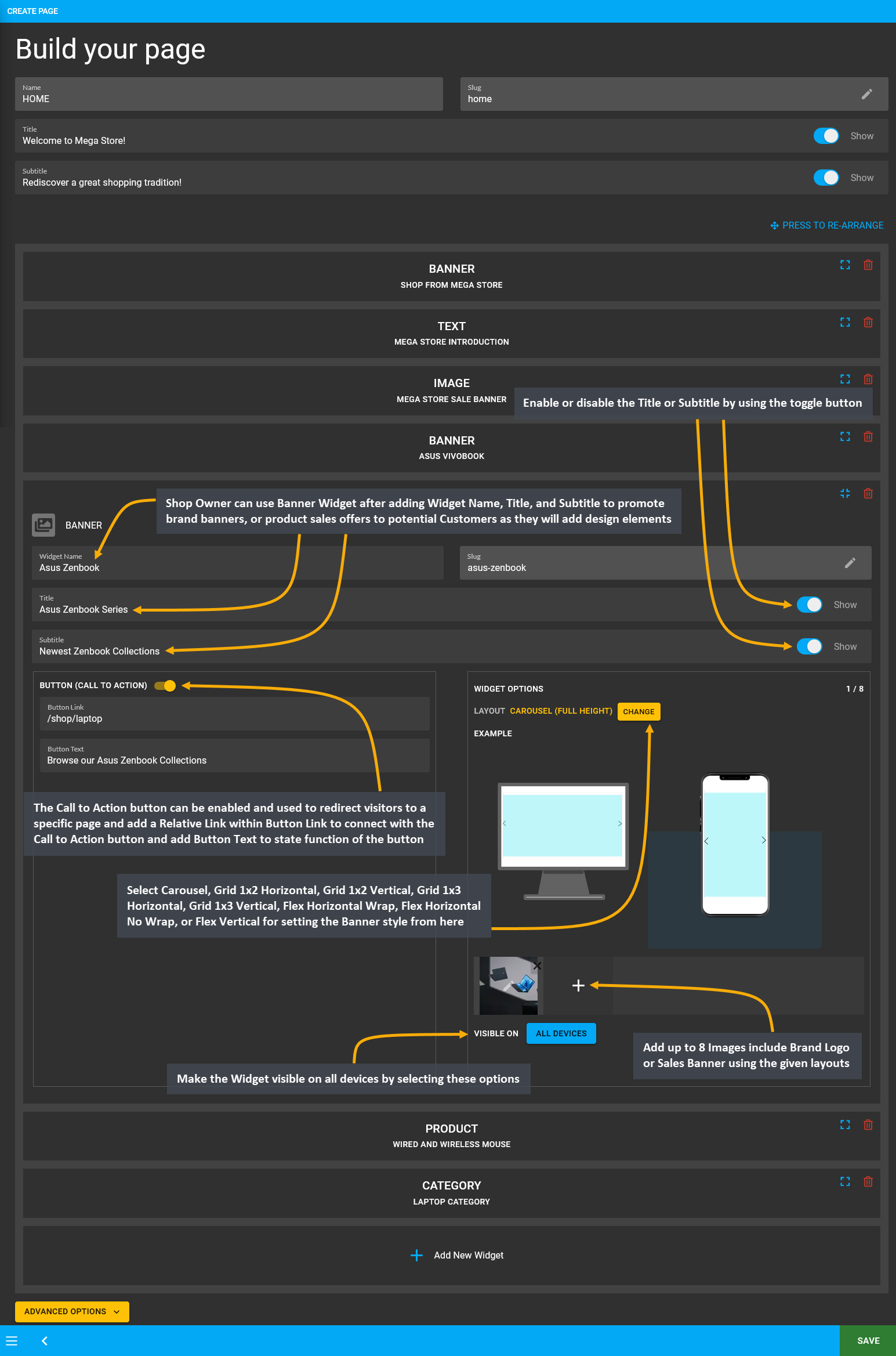
The options to setup Banner Widget includes adding Widget Name, Title, Subtitle, and Slug. There is a toggle button that can be used to enable or disable the Title or Subtitle. Enable and use the Call-to-Action button within Widget adding Button Link and Button Text to redirect Customers to the Website to view the Shop Owner’s listed Products.
Within the Banner Widget, add up to 8 Images like Brand Logo or Sales Banner with the given layouts that include Carousel, Grid 1x2 Horizontal, Grid 1x2 Vertical, Grid 1x3 Horizontal, Grid 1x3 Vertical, Flex Horizontal Wrap, Flex Horizontal No Wrap, and Flex Vertical. Enable and use the Call-to-Action button within Widget adding Button Link and Button Text to redirect Customers to the Website to view the Shop Owner’s listed Products through Banner.
There is a button named All Devices which will make the Widget visible on all types of devices. Therefore, to select specific devices, switch to Visible On and select Mobile, Table, MDPi, or HiDPi as requires. Click the Save button to save all settings. Click the Add New Widget button to add more Banner Widgets within a Page for Shop promotion.
Call-To-Action Button
There is a Call-to-Action Button that will redirect visitors and Customers to a Page, like visiting the Shop or Product page. Within the Call-to-Action Button, enable the Button Link (that will redirect visitors to that link) and Button Text (stating the function of the button) to be displayed. Use the toggle for Call-to-Action Button to turn it on and off.

Image 2: Use Banner Widget to promote Brand banners, or Product sales offers to the potential Customers.
Banner Image Settings
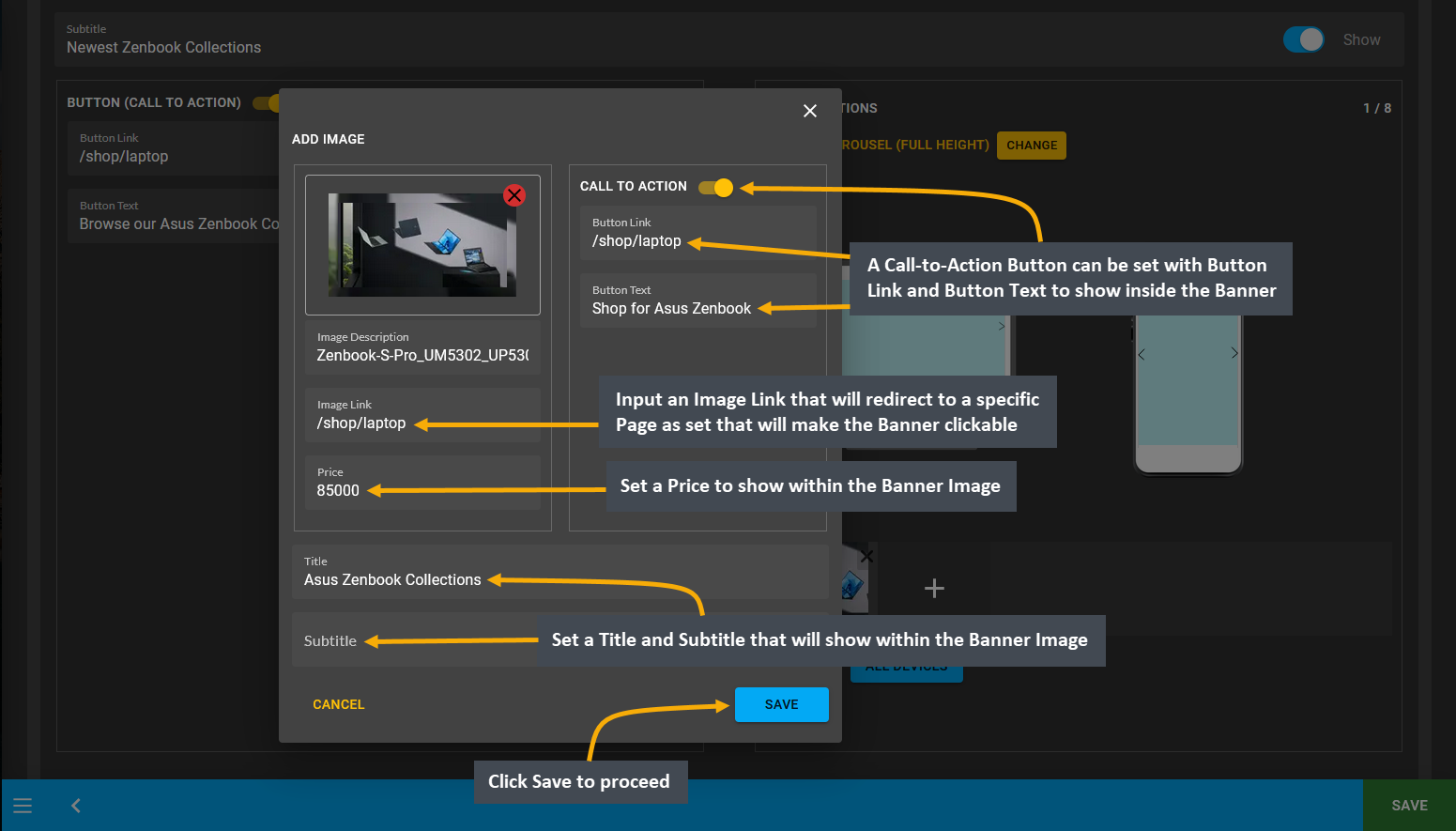
When Banner Widget image upload option is clicked, it opens a pop-up for Banner image settings. A Call-to-Action Button can be set with Button Link and Button Text to show inside the Banner to redirect Customers to a specific location, like the Shop’s Notebook collections. Set Image Description and an Image Link to redirect Customers to a specific Page and make the Banner Widget clickable. Set Price to display Product pricing inside the Banner above the Call-to-Action Button. Also, set a Title and Subtitle to show above price. Click Save to proceed with changes.

Image 3: Set Call-to-Action button, Image Description, Image Link, Price, Title, and inside Banner Image.

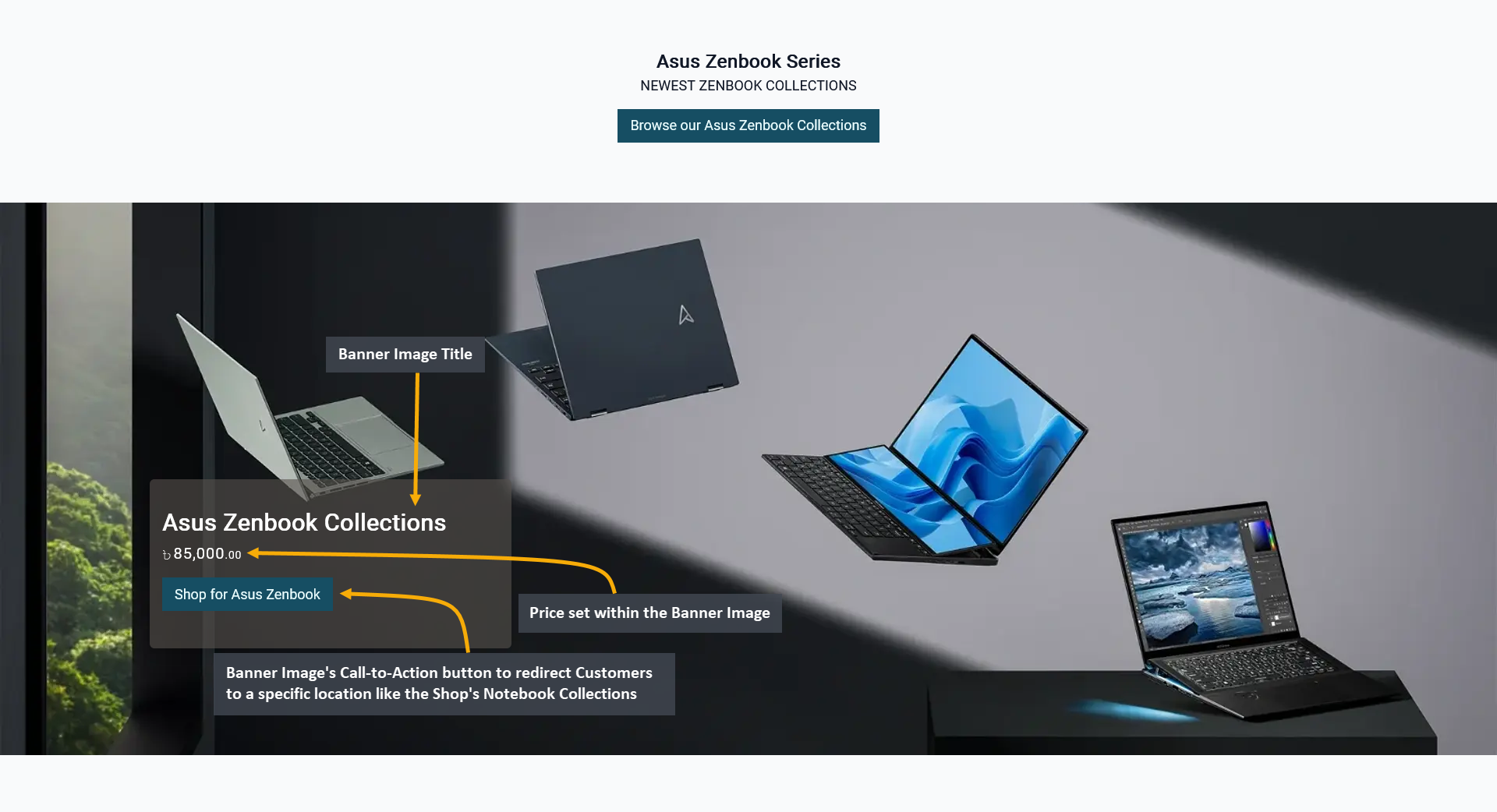
Image 4: Banner Image can have Title, Subtitle, Price, and Call-to-Action button to redirect the Customers.