Category Widget
Category Widgets
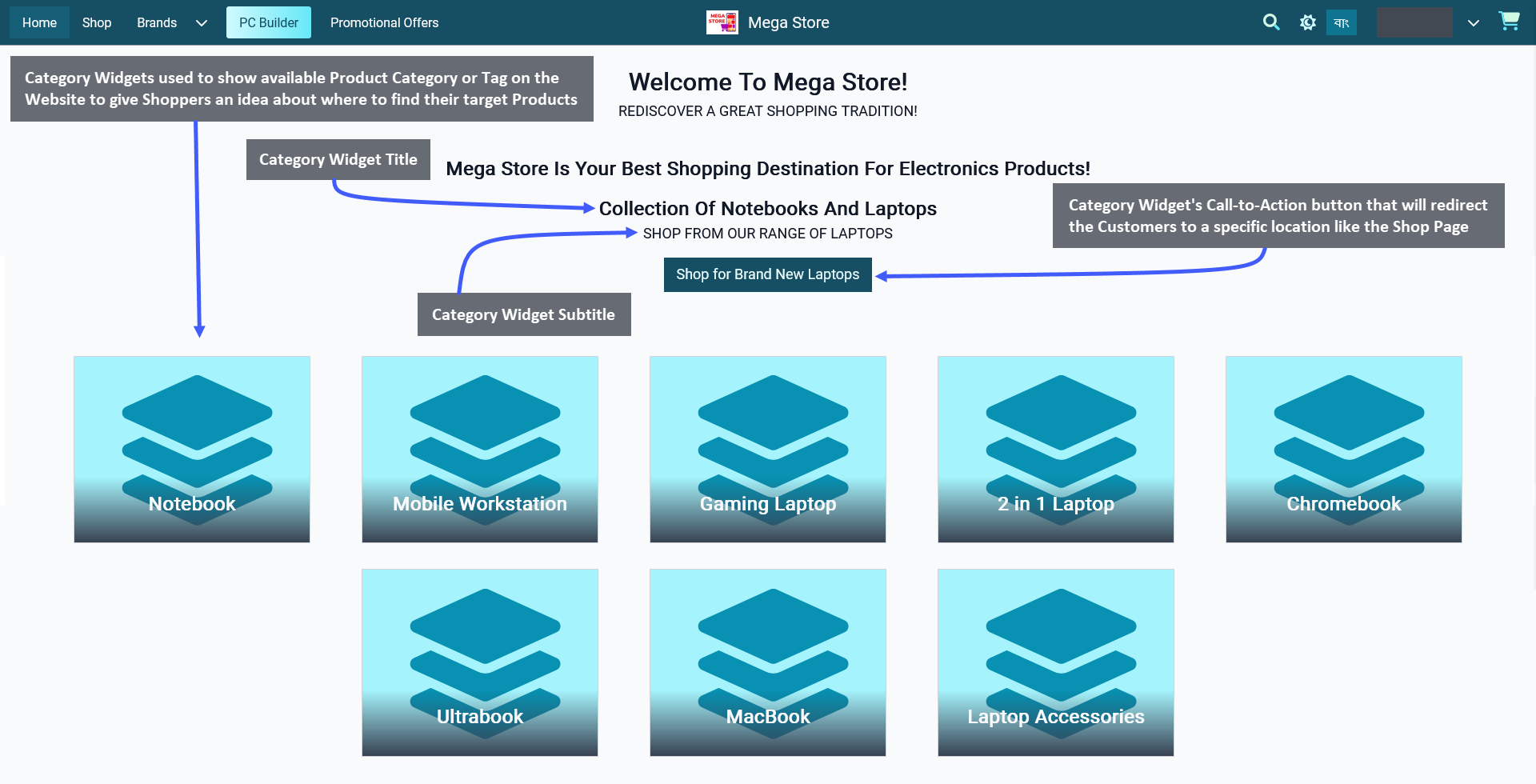
Display target Product Categories on The Website through Category Widgets. Customers can easily click on these Category Widgets to shop for Products under those Categories. Category Widgets can be used to show available Product Category or Tag on the Website that will give Shoppers an idea about where to find their target Products within Categories or Tags. Clicking on a Category will redirect Customers to its Product groups on the Shop.

Image 1: Display Title, Subtitle, Categories, or Tags, and Call-to-Action button using the Category Widget.
Widget Setup Options
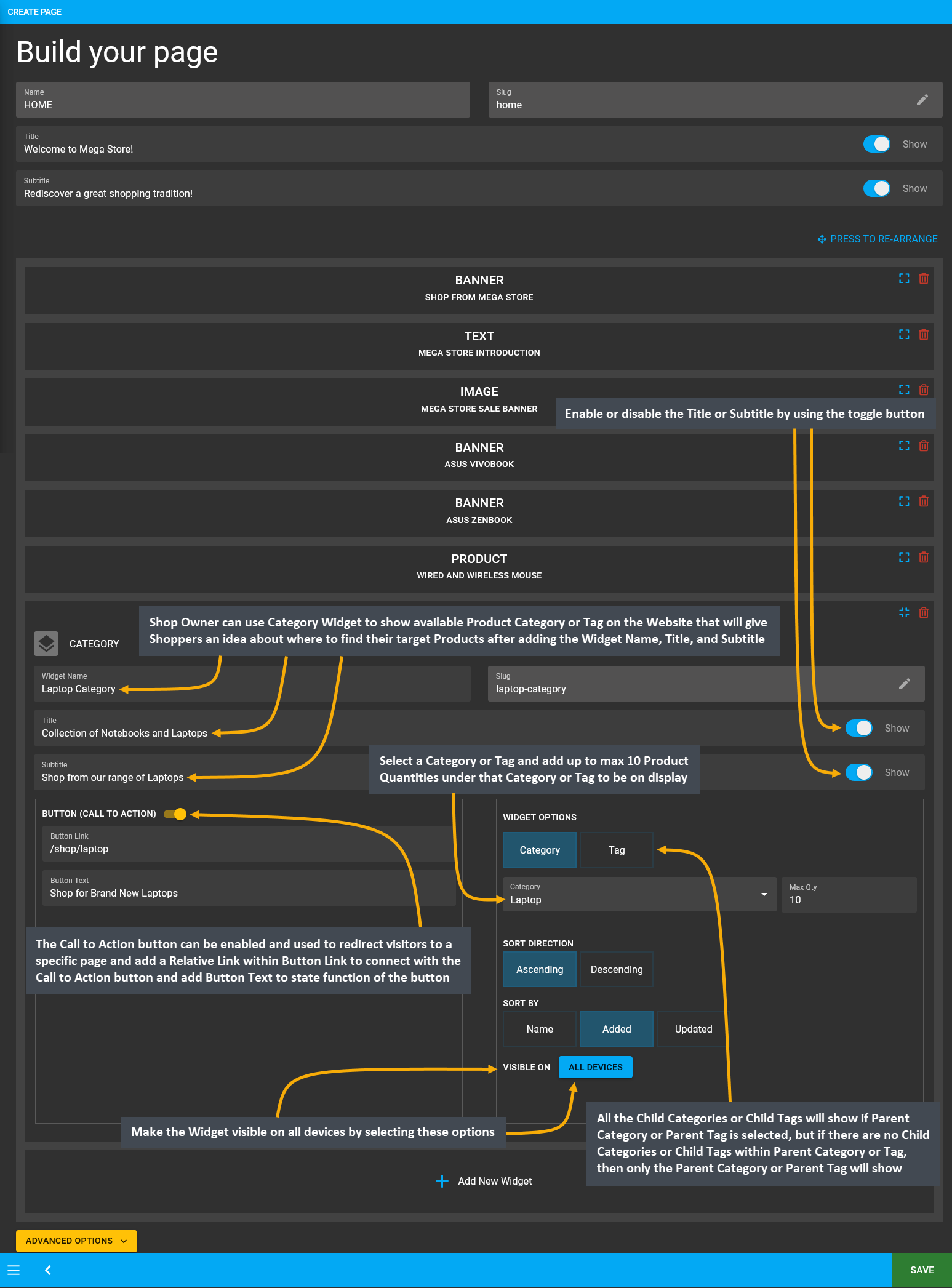
The options to setup Category Widget includes adding Widget Name, Title, Subtitle, and Slug. Use the toggle button to enable or disable the Title or Subtitle. Enable and use the Call-to-Action button within Widget adding Button Link and Button Text to redirect Customers to the Website to view the Shop Owner’s listed Categories.
Category Widgets can be used to show Product Category or Tag on Website. Select a Category or Tag and add up to maximum 10 Quantities of Products under that Category or Tag to be on display. All the Child Categories or Child Tags will show if the Parent Category or Parent Tag is selected. However, if there are no Child Categories or Child Tags within the Parent Category or Parent Tag, then only the Parent Category or Parent Tag will show on Website.
From the Website example, it can be seen that several Child Categories that are assigned under the Main Laptop Category are being displayed. Select the Sort Direction as Ascending or Descending and Sort By as Name, Added, or Updated from the Category Widget setup option to display Categories or Tags under this widget.
There is a button named All Devices which will make the Widget visible on all types of devices. Therefore, to select specific devices, switch to Visible On and select Mobile, Table, MDPi, or HiDPi as requires. Click the Save button to save all settings. Click the Add New Widget button to add more Category Widgets within a Page for Shop promotion.
Call-To-Action Button
There is a Call-to-Action Button that will redirect visitors and Customers to a Page, like visiting the Shop or Product page. Within the Call-to-Action Button, enable the Button Link (that will redirect visitors to that link) and Button Text (stating the function of the button) to be displayed. Use the toggle for Call-to-Action Button to turn it on and off.

Image 2: Use Category Widget to show available Product groups within Product Category or Tag on Website.