Default Pages
What are Pages?
Pages in The Website are documents that are commonly written in HTML formats. Each Page have a URL address which can be accessed by entering it into a Browser’s address bar. These Pages contain titles, subtitles, texts, call-to-action buttons, images, videos, and hyperlinks. The Shop Owner can utilize Default Pages by adding Widgets and make their own Custom Pages to sell or advertise Products to the Customers. Several Custom Pages can be created for different purposes such as giving a virtual welcome to the Visitors or telling a compelling story.
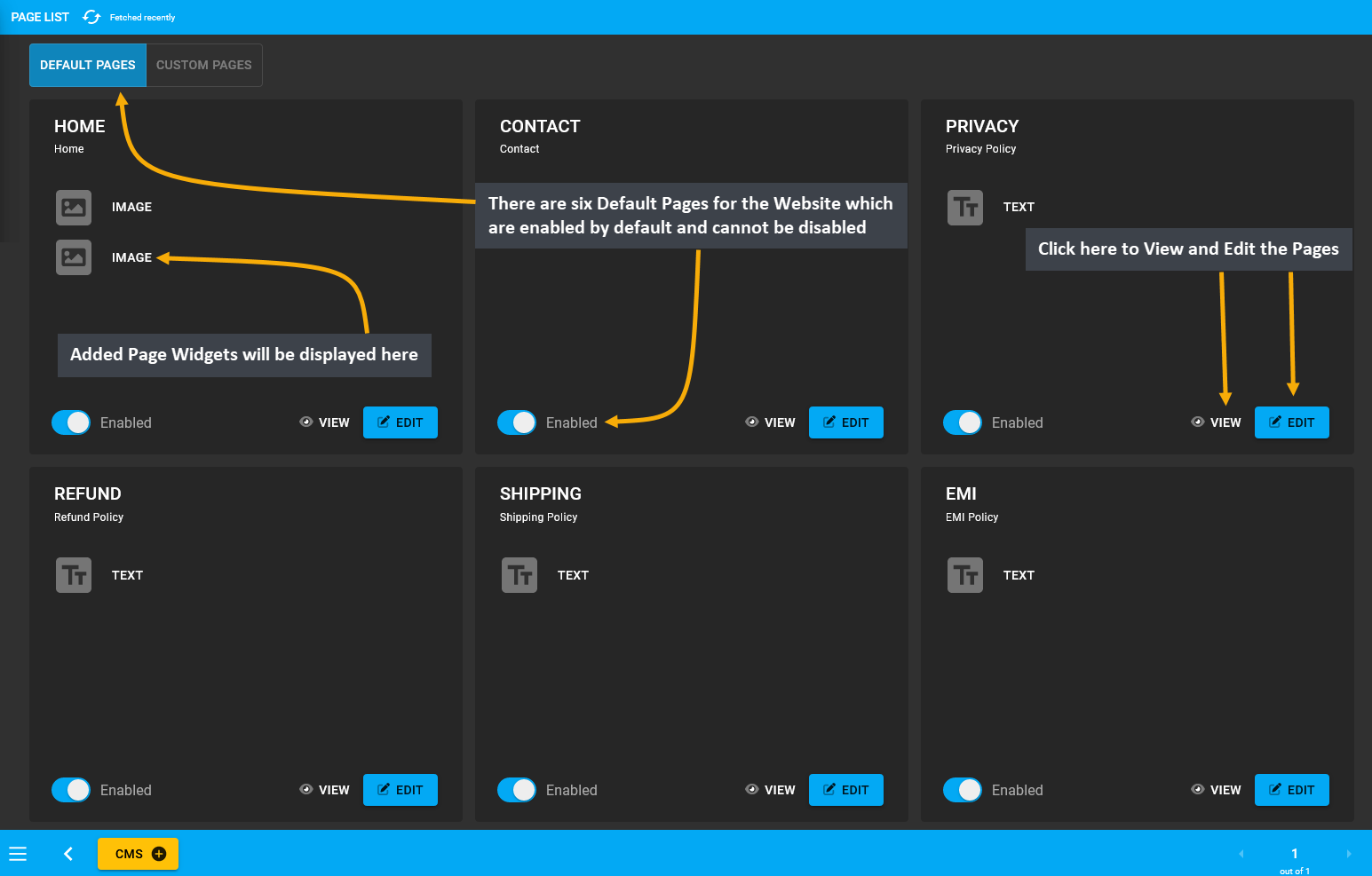
Generally, Default Pages will be displayed on the Page List. The Default Pages include the EMI Page with EMI Policy, Refund Page with Refund Policy, Shipping Page with Shipping Policy, Privacy Page with Privacy Policy, Home Page, and Contact Page with Contacts. They will remain enabled by default and cannot be disabled by Shop Owner.

Image 1: There are six Default Pages for the Website which are enabled by default and cannot be disabled.
Home Page
The Home Page is where all the actions happens and it is the first Page that the visitors will see. Therefore, how the Home Page is organized will determine if page visitors will turn into potential Customers. When crafting the Home Page, the Shop Owner should think from the Customers’ perspectives to create a first impression. Make sure to highlight the Shop Logo with a visible Call to Action button and Products listed with promotional prices.
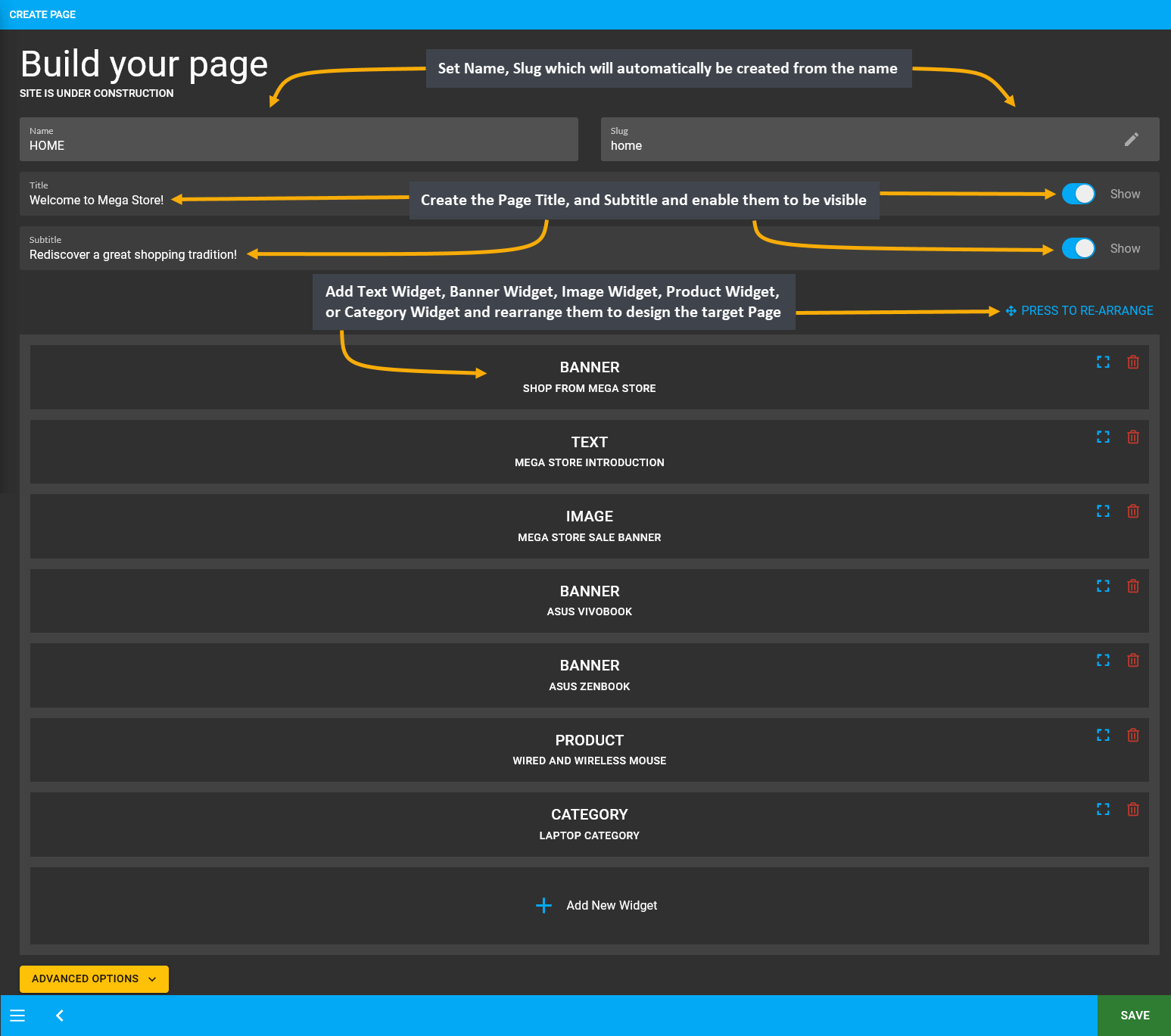
Build the Home Page by clicking Edit from Page List that will redirect to this page where details can be setup using Text Widget, Banner Widget, Image Widget, Product Widget, or Category Widget to make it promote the Shop and its Products. Set Name, Slug which will automatically be created from the name. Create the Page Title, and Subtitle and enable them to be visible. Then, add several Widgets and rearrange them to design the target Page.

Image 2: Setup Home Page with Text Widget, Banner Widget, Image Widget, Product Widget, or Category Widget.
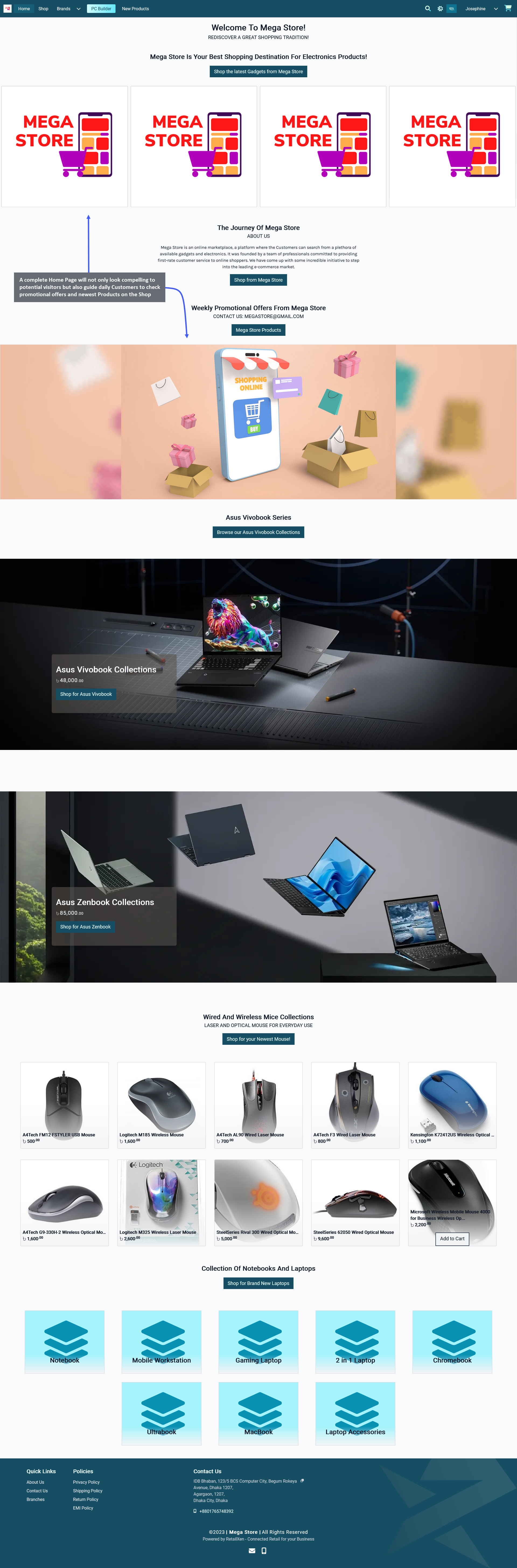
A complete Home Page will not only look compelling to potential visitors but also guide daily Customers to check promotional offers and newest Products that the Shop Owner is selling. Exemplified below is a full Home Page.

Image 3: A complete Home Page will guide daily Customers to check promotional offers and newest Products.
Contact Page
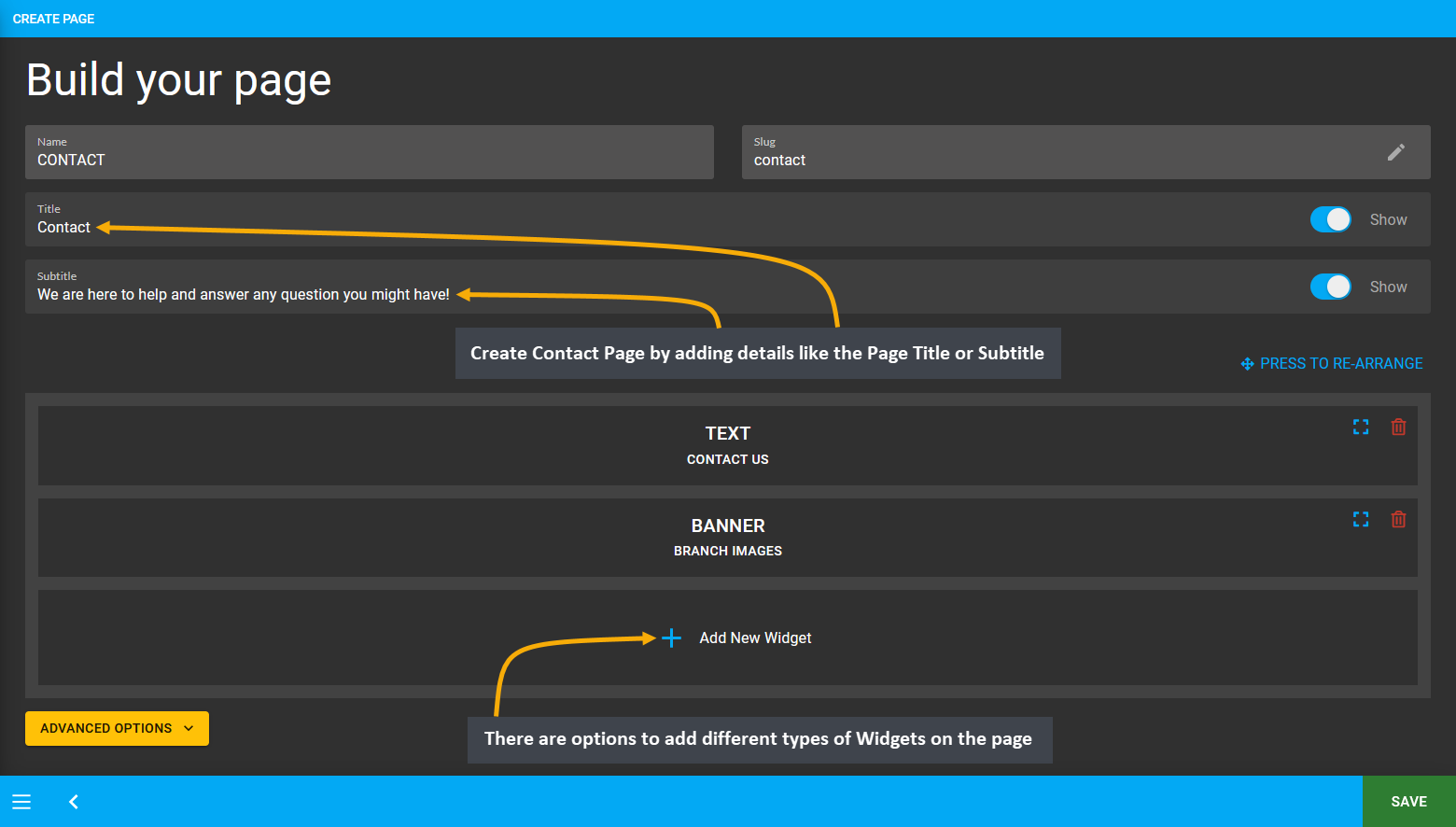
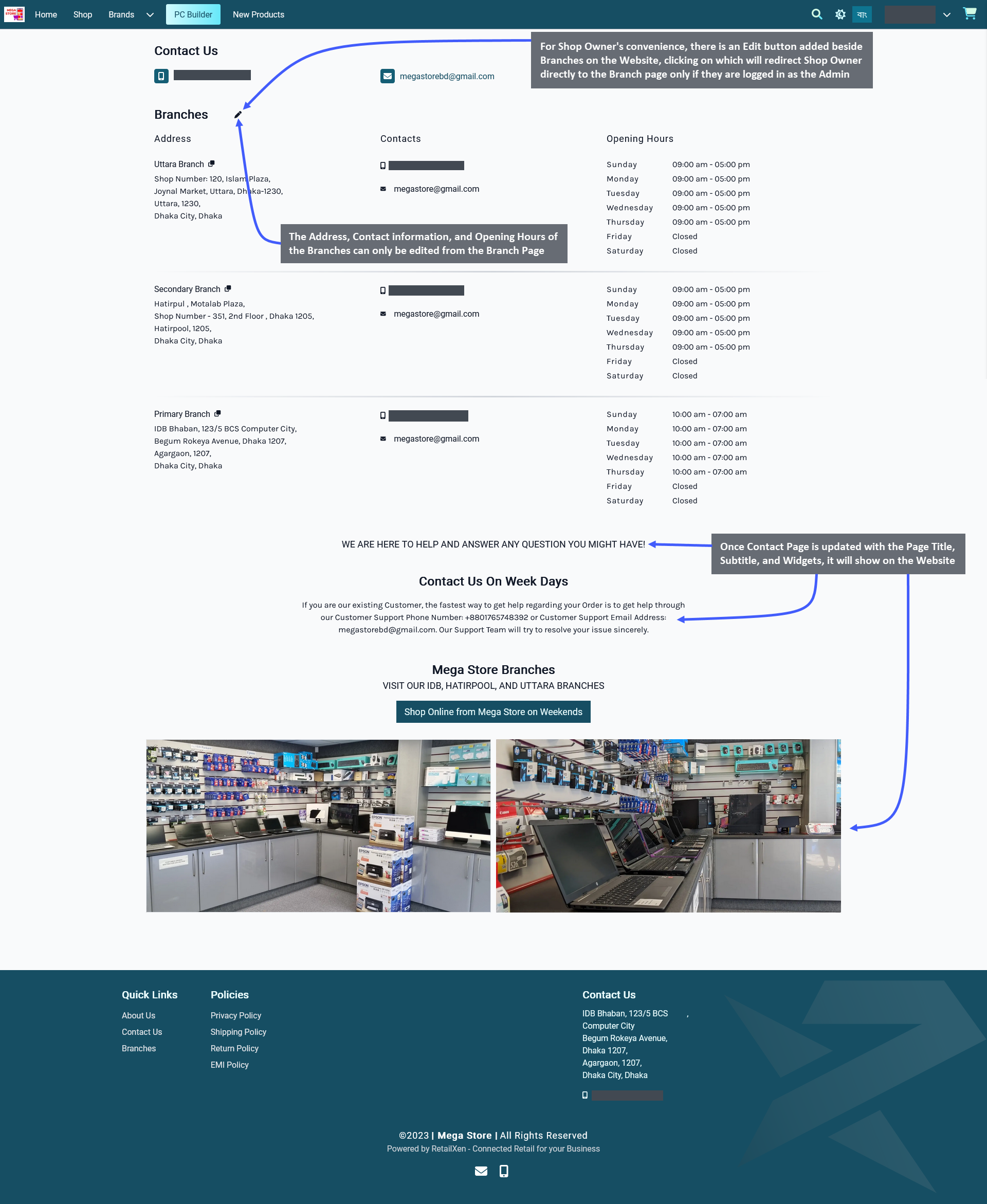
The Shop Owner should display their Contact Address, Email Address, and Phone Number on the Contact Page for Customers and Suppliers to reach out to them. If the Shop remains open on the weekdays and remains closed on the weekends, then it is better to show the Shop Opening Hours on the Contact Page for everyone’s convenience. Create Contact Page by clicking the Edit option from Page List that will redirect to this page where details like the Page title or subtitle can be setup. There are options to add Widgets on the page which is currently supported.

Image 4: Create Contact Page by adding details like the Page Title, Subtitle, and different Widgets types.
When Contact Page is updated by adding Widgets, the Shop Owner can visit the Website to view the edited Page. However, the Address, Contact information, and Opening Hours of the Branches can only be edited from the Branch Page. For the Shop Owner’s convenience, there is an Edit button added beside Branches on the Website, clicking on which will redirect the Shop Owner directly to the Branch page only if they are logged in as Admin.

Image 5: Once Contact Page is updated with Page Title, Subtitle, and Widgets, it will show on the Website.
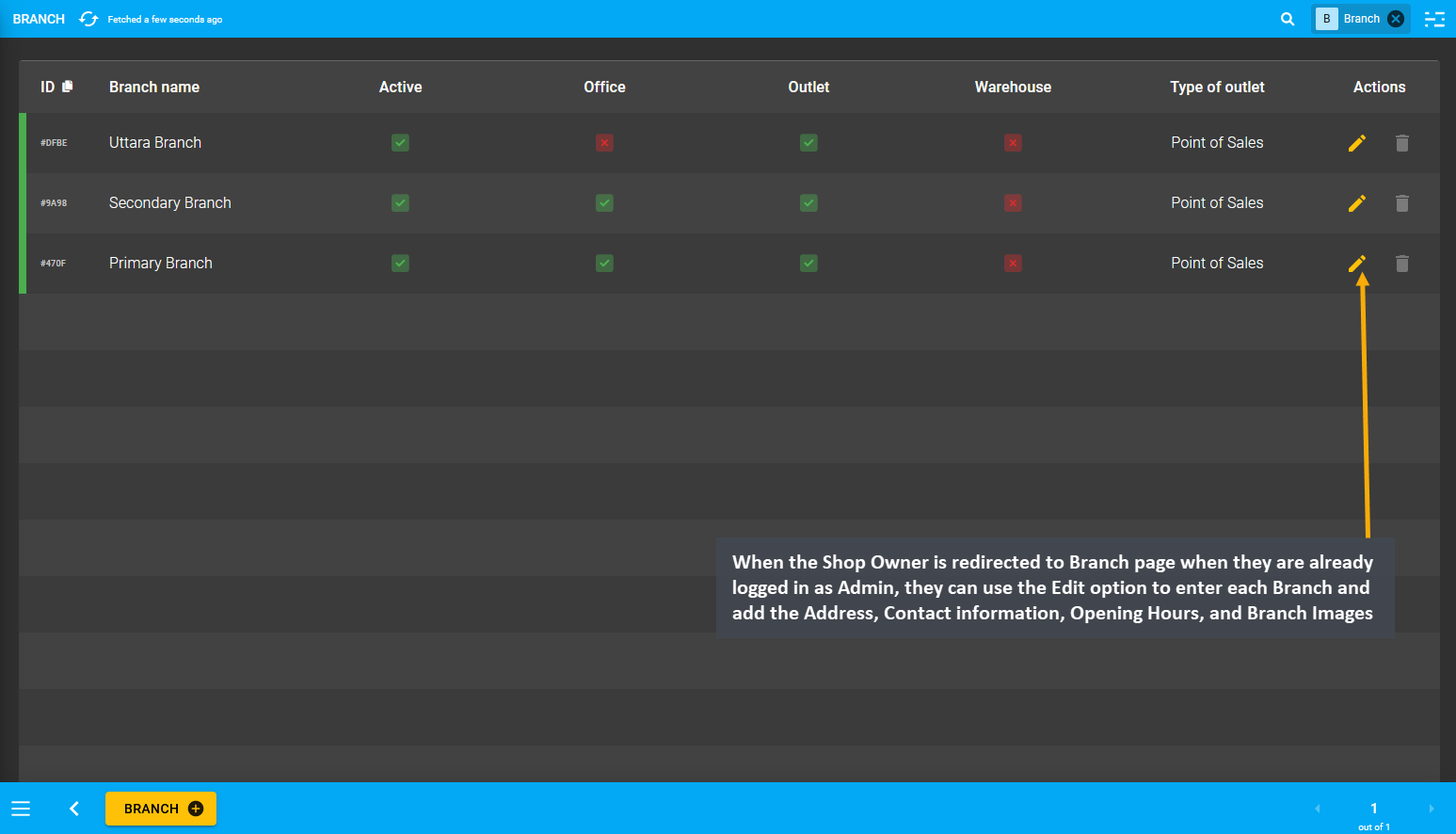
When the Shop Owner is redirected to the Branch page when they are already logged in as Admin, they can use the Edit option to enter each Branch and add the Address, Contact information, Opening Hours, and Branch Images.

Image 6: Shop Owner can edit Branch List after being redirected when they are already logged in as Admin.
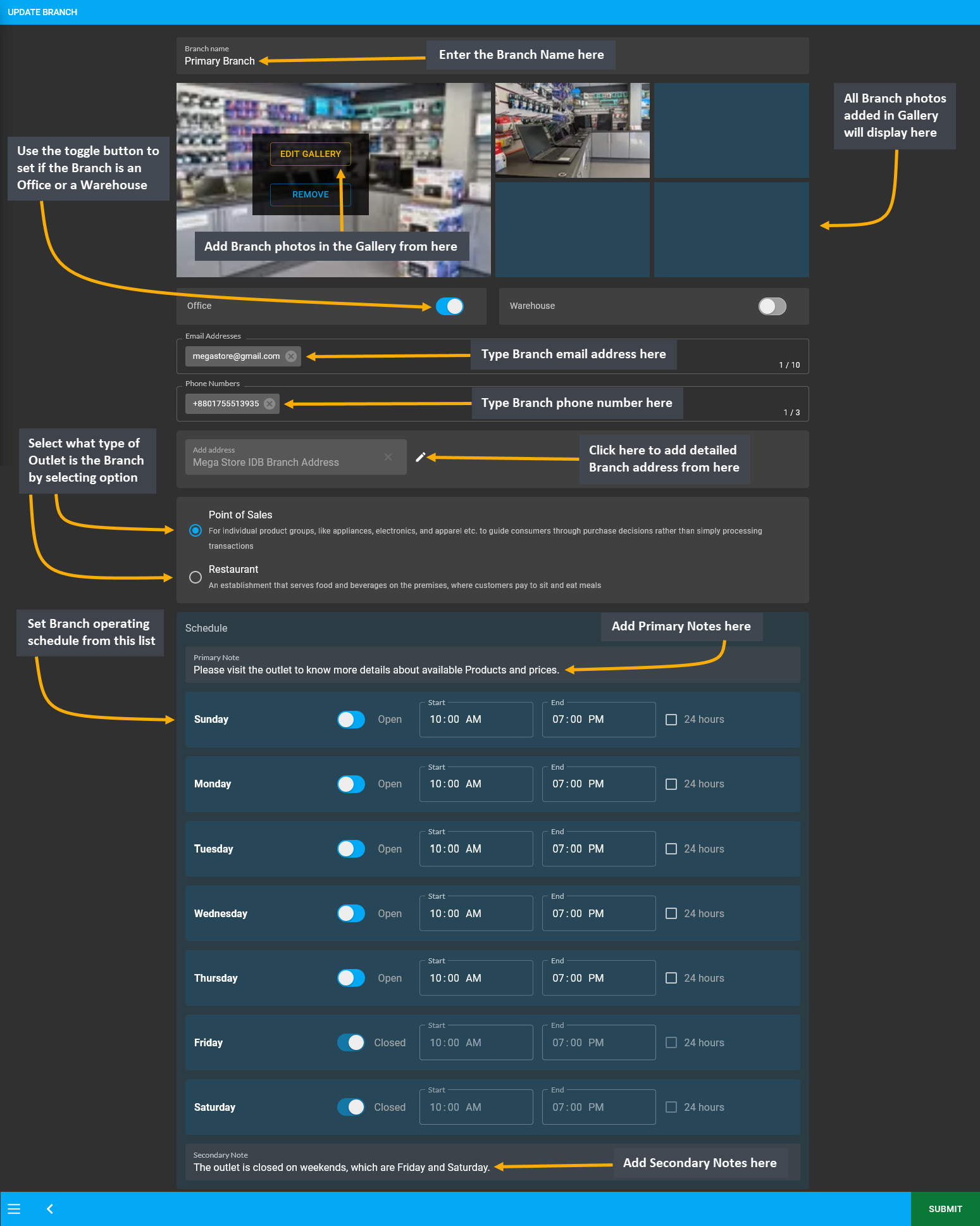
Clicking the Edit icon will let Shop Owner to edit individual Branches, where the first field to fill out for the Branch is the Branch Name. Below branch name is the Gallery where Shop Owner can add photos of their Branch outlets and add multiple images for Branch gallery. There are two toggle buttons to set Branch as Office or Warehouse. To best describe their Branch, the Shop Owner can select if their Outlet is a Point of Sales or Restaurant from below.
Fill out the email address, phone number, and detailed address of the Branch. Then, set Branch operating Schedule for Customers to visit or make Product purchase. Set business days and holidays with Start and End times. Use the toggle button to show when the Branch is open or closed. Add Primary Note or Secondary Note as needed.

Image 7: Shop Owner can edit Branch List after being redirected when they are already logged in as Admin.
Privacy Policy Page
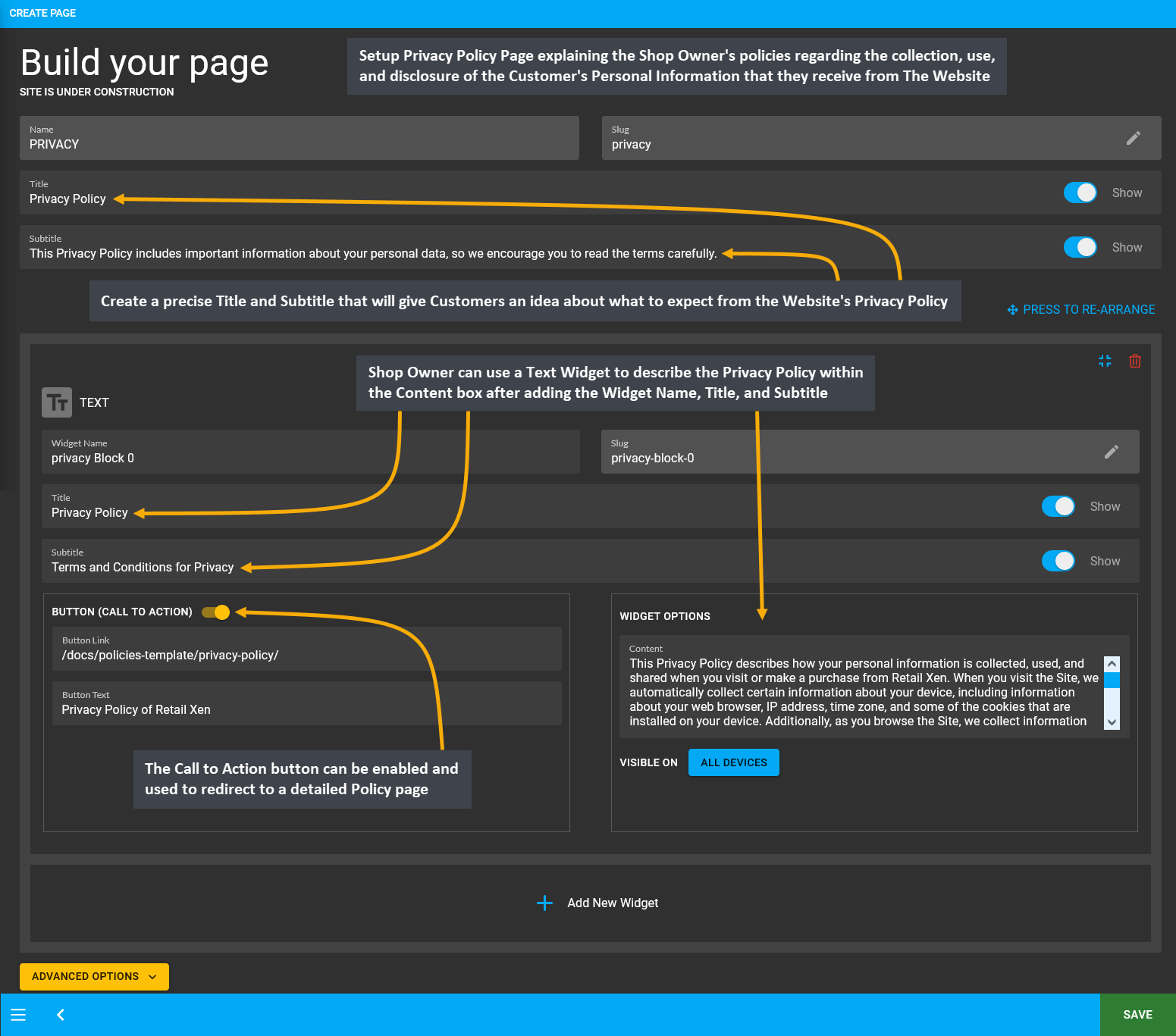
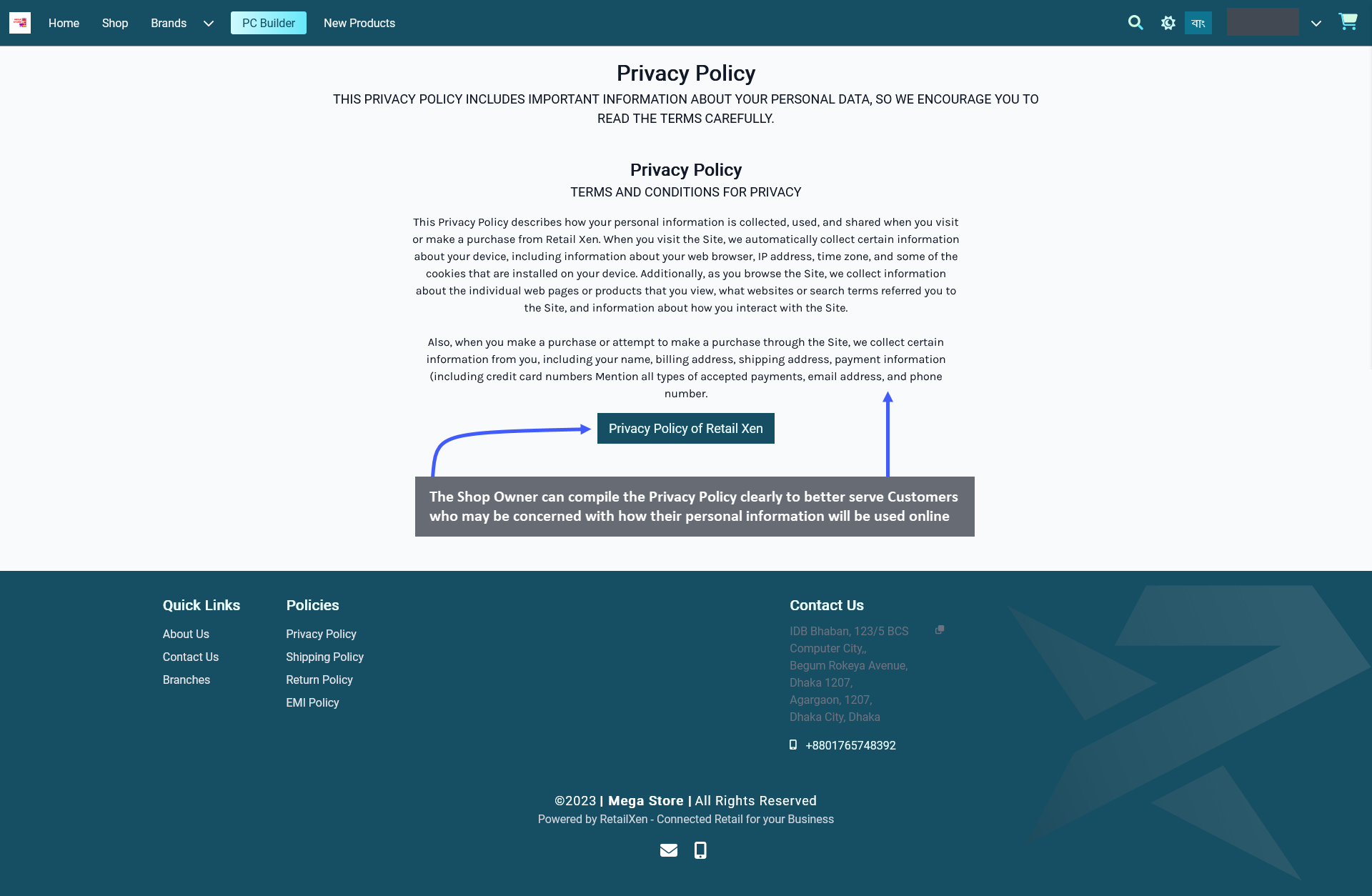
Setup the Privacy Policy Page explaining the Shop Owner’s policies regarding the collection, use, and disclosure of the Customer’s Personal Information that they receive from The Website. Build the Privacy Policy Page by clicking Edit from Page List that will redirect to this page where the details can be setup. The Shop Owner can compile the Privacy Policy clearly to better serve the Customers who may be concerned with how their personal information will be used online. Shop Owners can refer to this Privacy Policy Template to create their own Website policy.
The first step is to create a precise Title and Subtitle that will give Customers an idea about what to expect from the Website’s Privacy Policy as they register as Customers, provide their personal information and buy Products. If they are explaining the policy using a Text Widget, then they can describe the Privacy Policy within the Content box after adding Widget name, title, and subtitle. If they need to redirect Customers towards more information regarding Privacy Policy, they can enable and use the Call to Action button to redirect to a detailed policy page.

Image 8: Setup Privacy Policy Page explaining collection, use, and disclosure of Customer's information.

Image 9: The Shop Owner can compile the Privacy Policy on the Website to clearly explain information use.
Refund Policy Page
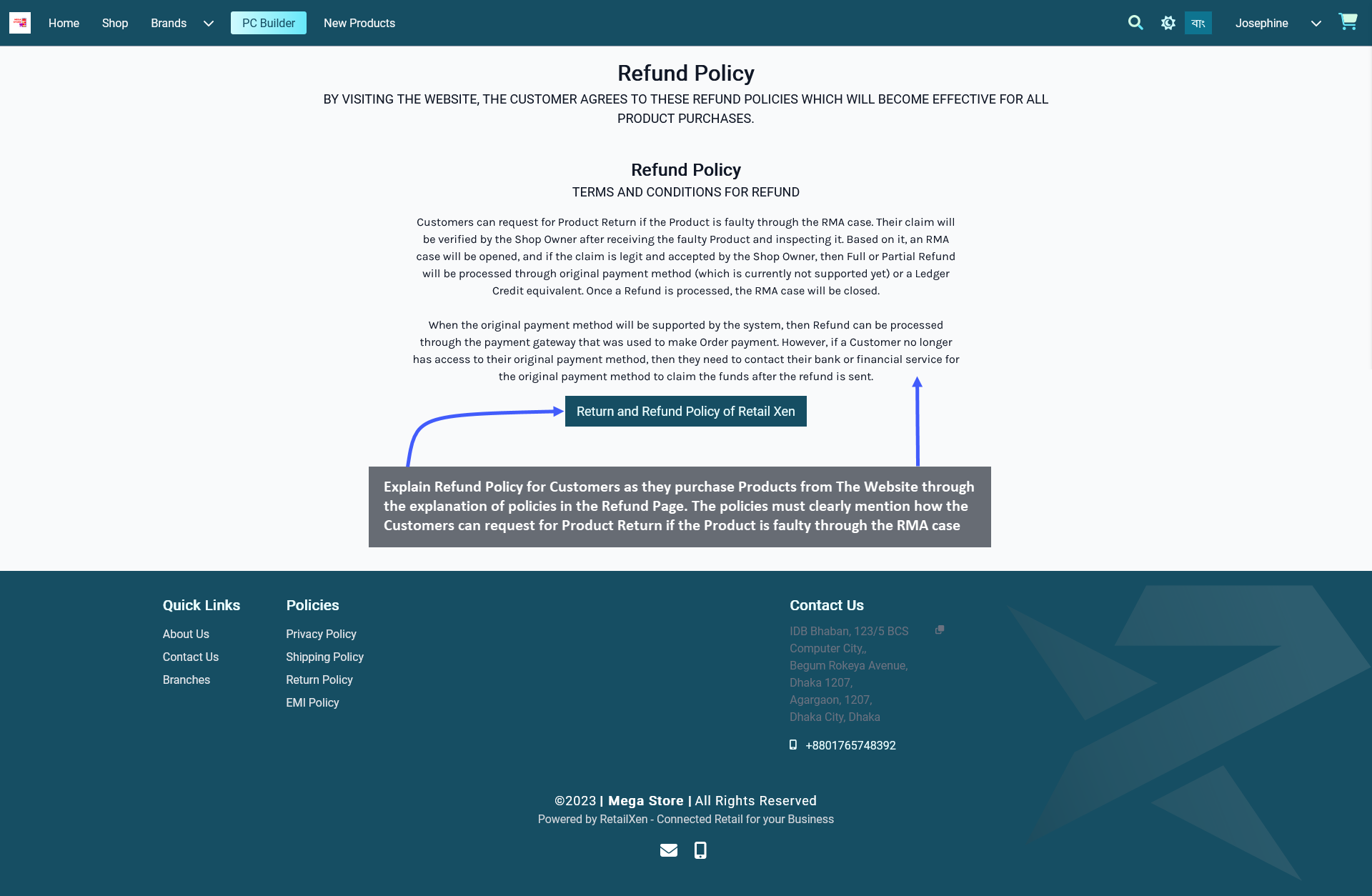
Explain the Refund Policy for Customers as they purchase Products from The Website through the explanation of policies in the Refund Page. The policies must clearly mention how the Customers can request for Product Return if the Product is faulty through the RMA case. Explain the procedure of the verification of Customer’s claim by the Shop Owner after opening the RMA case, and if the claim is accepted, then how the Full or Partial Refund will be processed through original payment method (which is currently not supported yet) or a Ledger Credit equivalent.
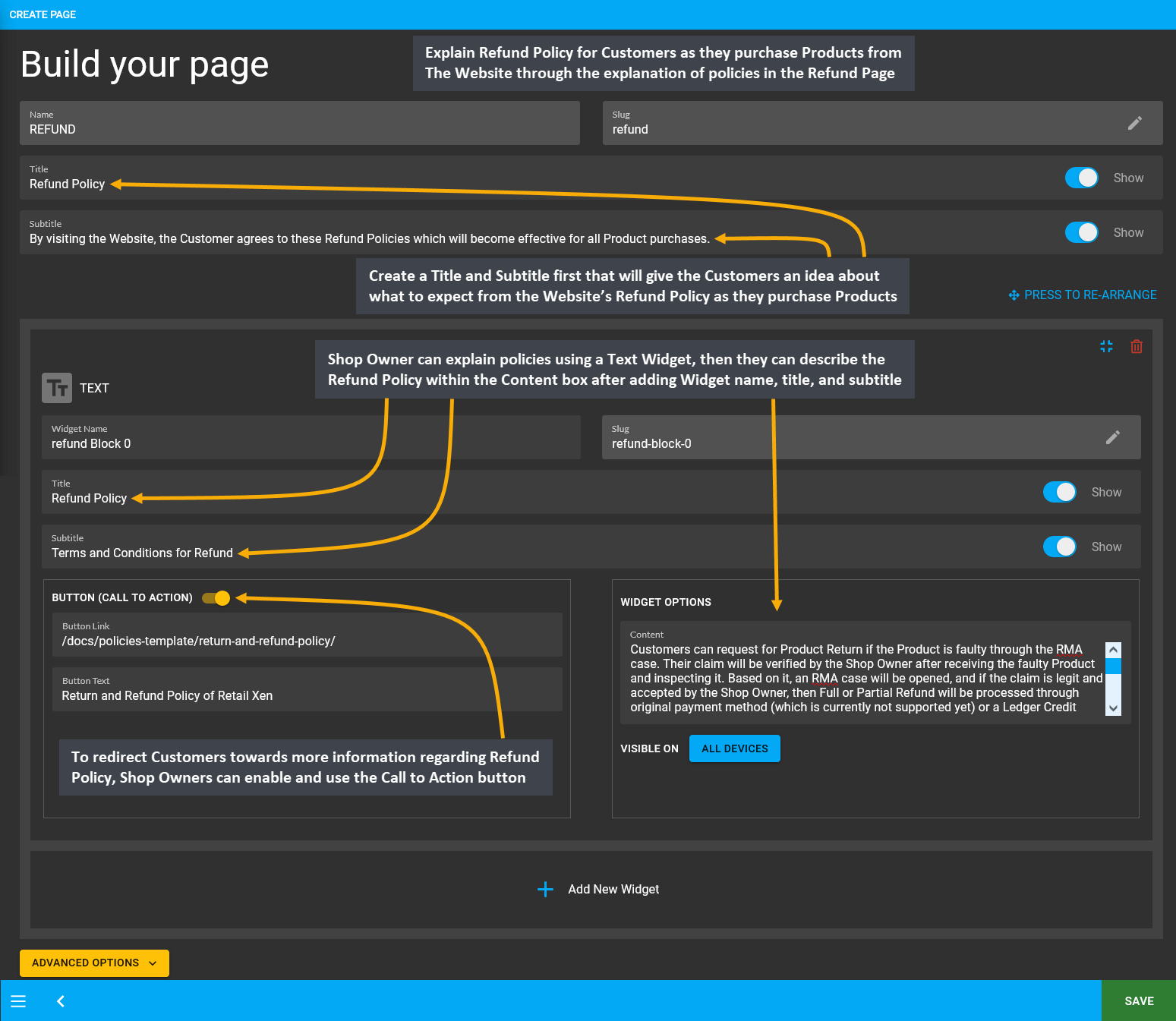
Setup the Refund Policy Page by clicking the Edit option from Page List that will redirect to this page. Create a Title and Subtitle first that will give the Customers an idea about what to expect from the Website’s Refund Policy as they purchase Products. If they are explaining the policies using a Text Widget, then they can describe the Refund Policy within the Content box after adding Widget name, title, and subtitle. If they need to redirect the Customers towards more information regarding Refund Policy, they can enable and use the Call to Action button to redirect to a detailed policy page. Shop Owners can refer to this Refund Policy Template to create their Website policy.

Image 10: Setup Refund Policy Page explaining Refund procedure that will follow from RMA case resolution.

Image 11: The Shop Owner can compile the Refund Policy on the Website to clearly explain Refund procedures.
Shipping Policy Page
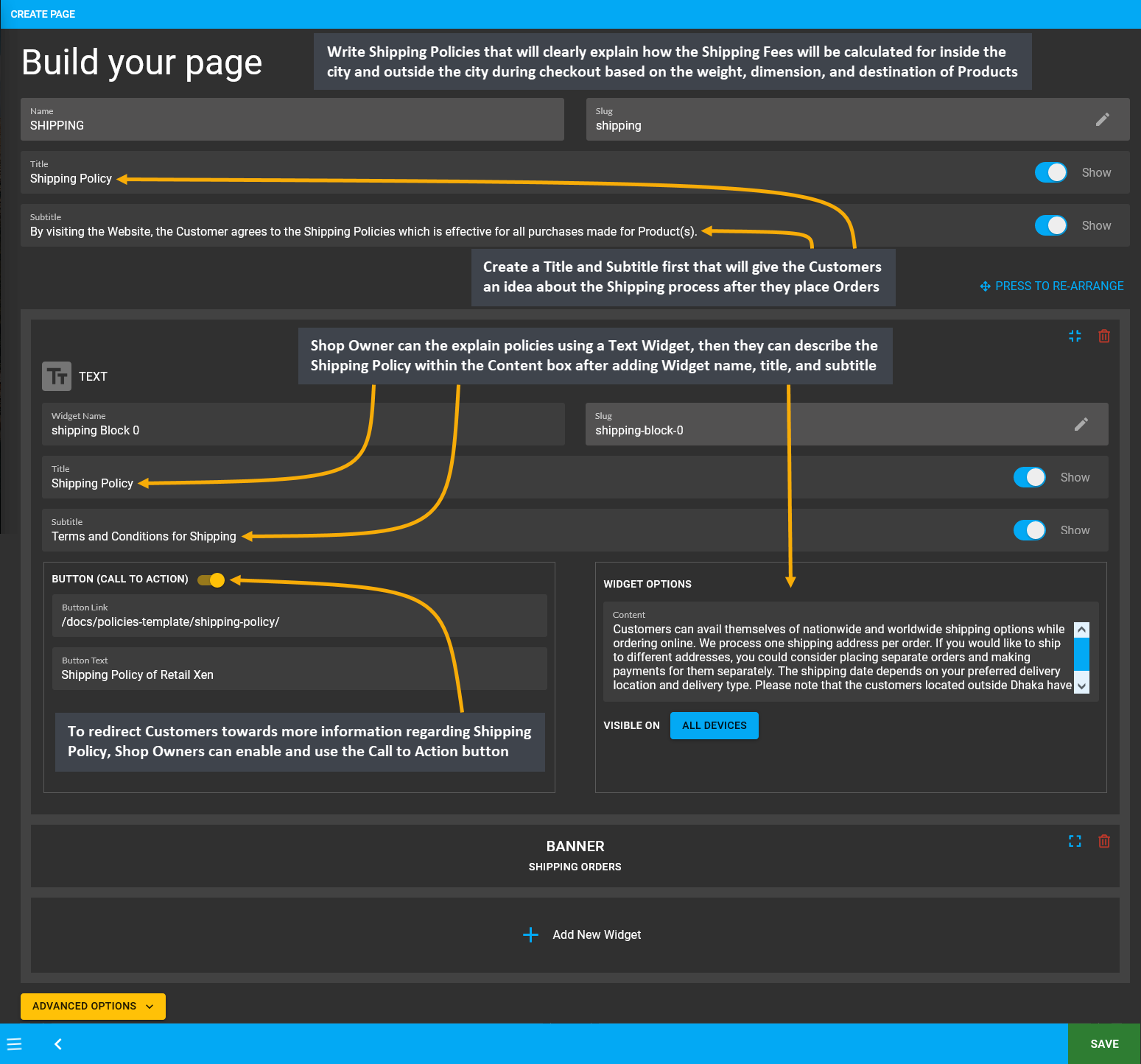
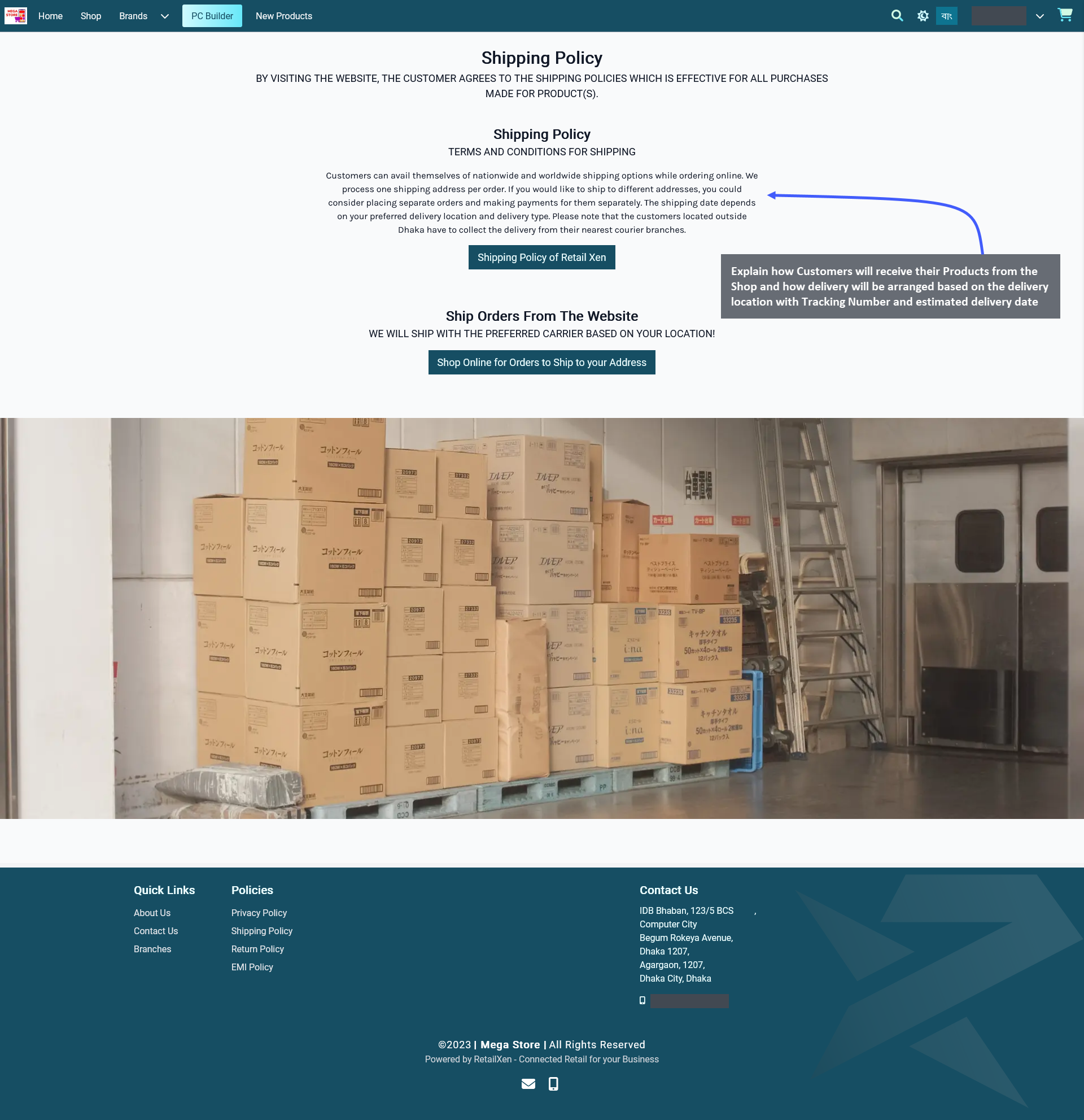
Setup Shipping Policy Page by describing the Shipping Policies for Customers which will explain how they are going to receive their Products from the Shop Owner. Explain how the Shipping Fees will be calculated for inside the city and outside the city during checkout based on the weight, dimension, and destination of Products. Elaborate how delivery will be arranged based on the delivery location with Tracking Number and estimated delivery date.
Edit the Shipping Policy Page by clicking the Edit option from Page List that will redirect to this page. Create a Title and Subtitle first that will give the Customers an idea about the Shipping process after they place Orders. If they are explaining the policies using a Text Widget, then they can describe the Shipping Policy within the Content box after adding Widget name, title, and subtitle. If they need to redirect the Customers towards more information regarding Shipping Policy, they can enable and use the Call to Action button to redirect to a detailed policy page. Shop Owners can refer to this Shipping Policy Template to create their Website Shipping policy.

Image 12: Setup Shipping Policy Page explaining Shipping process and how Shipping Fees will be calculated.

Image 13: Explain how Customer will receive their Products from the Shop and how delivery will be arranged.
EMI Policy Page
Customers may often feel reluctant to purchase expensive Products from The Website if they do not have option to place Order with installments. With EMI facilities, Customers will feel comfortable to purchase Products of any value and select their preferred payment terms. EMI Policy Page will give them idea on how to make the purchase through EMI. Using any of the accepted bank Credit Cards on The Website, Customers will be able to pay for their Orders in easy and equal monthly installments with the issuing Bank’s assistance and make successful purchase.
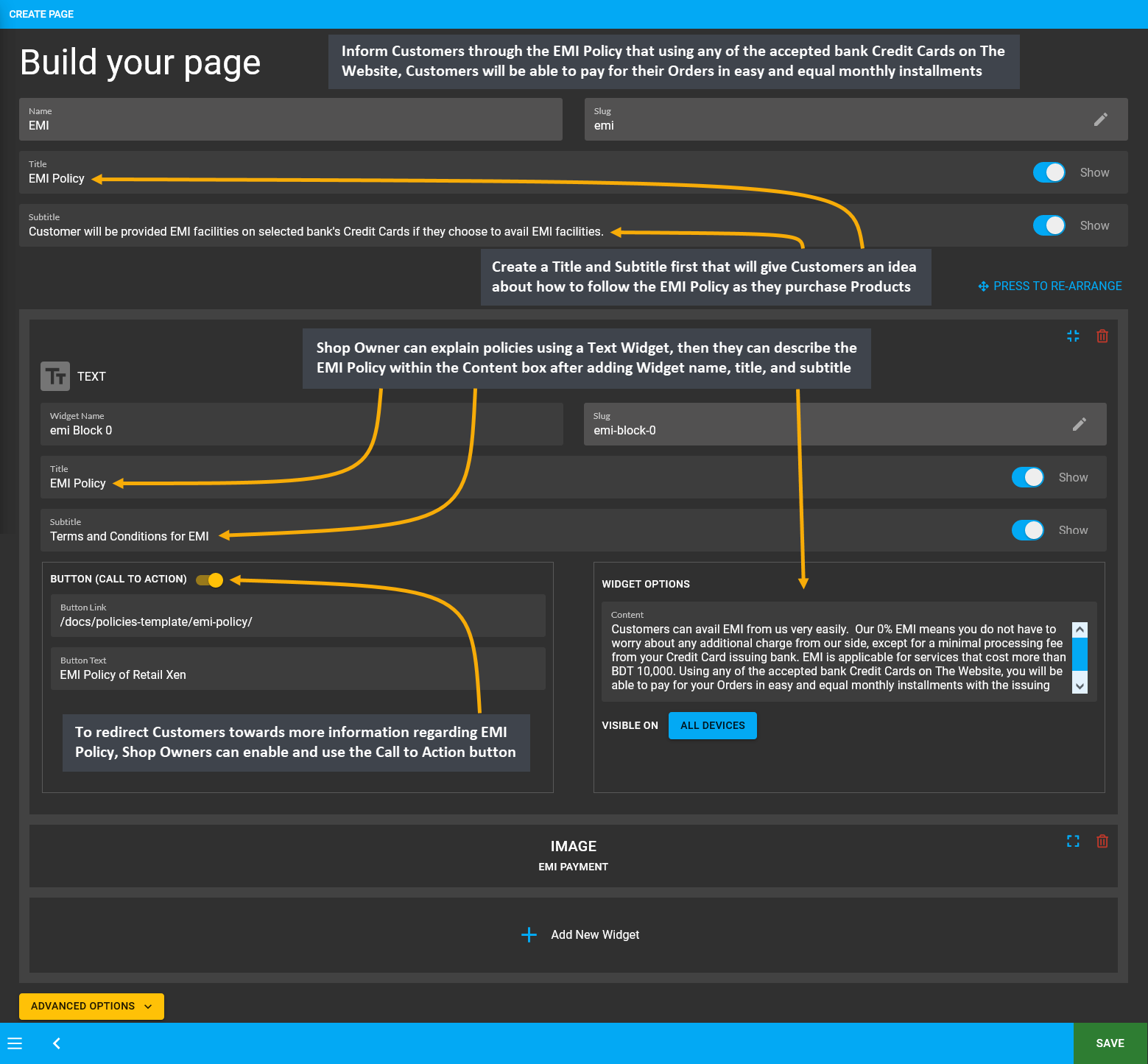
Setup the EMI Policy Page by clicking the Edit option from Page List that will redirect to this page. Create a Title and Subtitle first that will give the Customers an idea about how to follow the EMI Policy as they purchase Products. If explaining the policies using a Text Widget, then describe the EMI Policy within the Content box after adding Widget name, title, and subtitle. Enable and use the Call to Action button to redirect Customers to a detailed policy page. If needed, the Shop Owners can refer to this EMI Policy Template to create their own Website EMI policy.

Image 14: Setup EMI Policy Page explaining how the Customers can make their Product purchase through EMI.

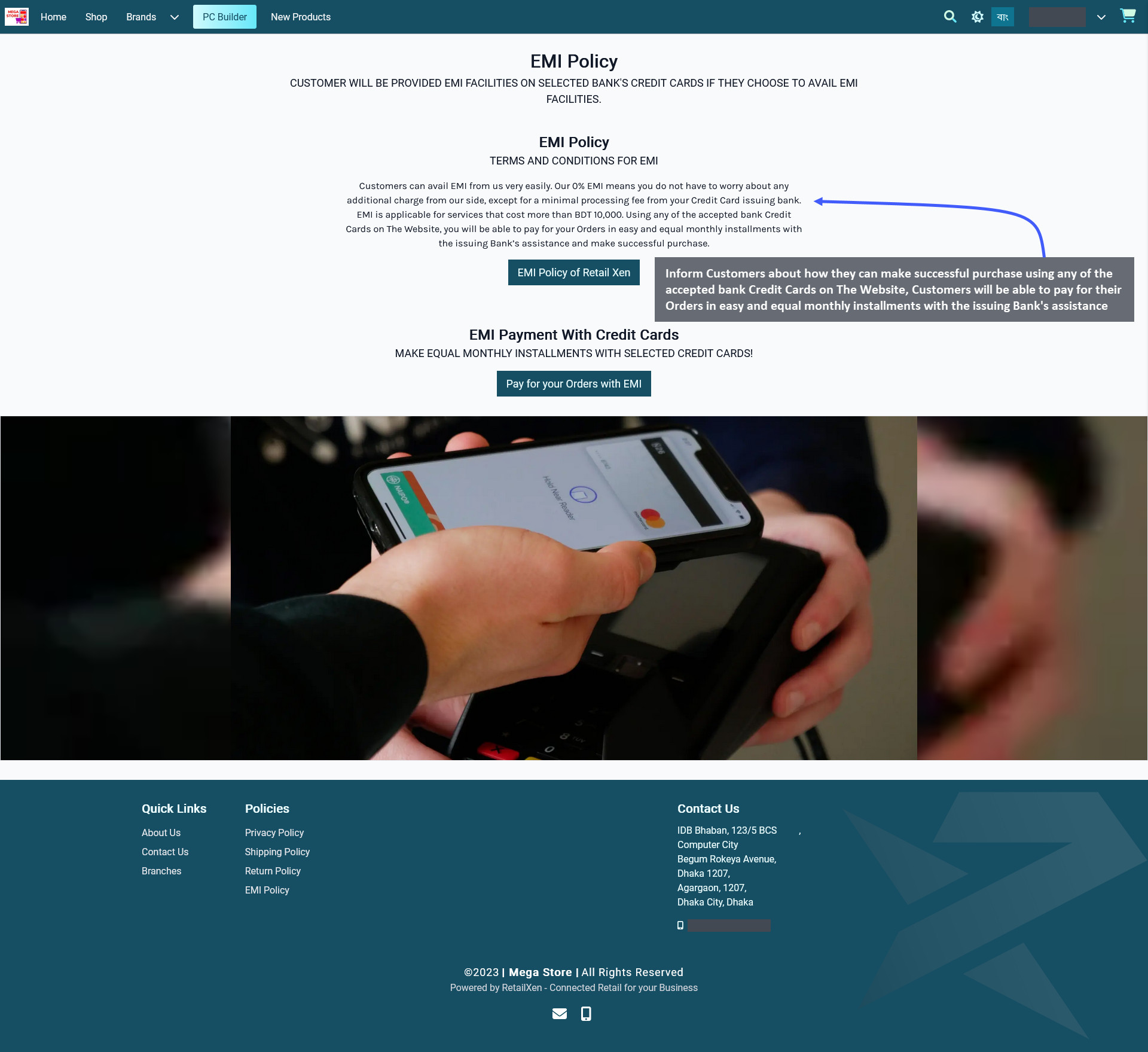
Image 15: Explain how the Customers can purchase their Product by selecting the EMI policy to make payment.